【Laravel Sail*Ngrok】dockerでngrokを使用してサービスを公開
個人開発をしているとstripeやLINEなどの外部サービスとの連携などで、https通信をしたいけどわざわざサーバーを立てるのも、、という状況がやってくる。そんな時に大活躍するのがngrok(エングロックというらしい)です。これは簡単に言えば、自分がローカルで作ったWEBの画面を一時的に外部の誰かに安全に公開できるものです。便利、、
目次
- ngrokのアカウント作成
- AuthTokenの取得
- コンテナ作成と立ち上げ
- 接続確認
ngrokのアカウント作成
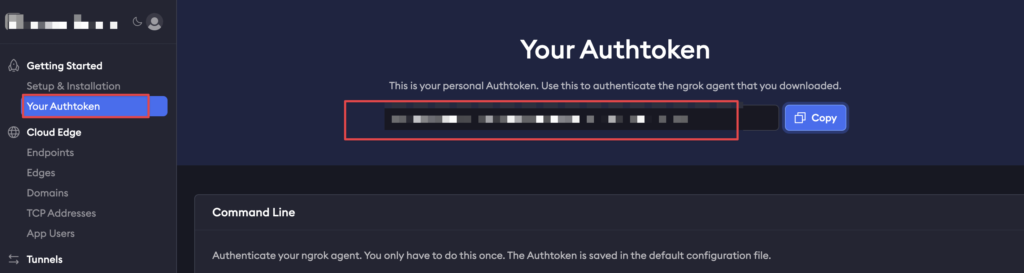
AuthTokenの取得
ダッシュボードの「Your AuthToken」からトークンをコピー

コンテナ作成と立ち上げ
複数のプロジェクトを立ち上げた際にポートがバッティングしないようにコンテナのポートを割り当てるようにします。詳細はこちら
.envにてポートを割り当て
FORWARD_NGROK_PORT=54040
docker-compose.ymlにコンテナを追加
ngrok:
image: 'ngrok/ngrok:alpine'
environment:
NGROK_AUTHTOKEN: '${NGROK_AUTHTOKEN}'
command: 'http laravel.test:80'
ports:
- ${FORWARD_NGROK_PORT:-4040}:4040
networks:
- sail
depends_on:
- laravel.testコンテナ立ち上げ
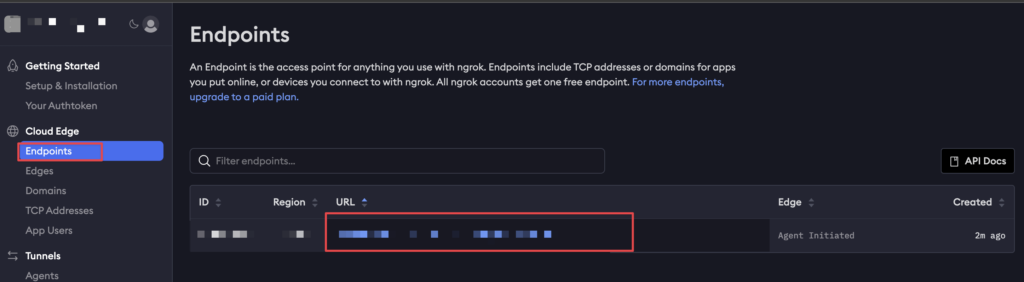
sail up -dURLを取得(ngrokのダッシュボードから)

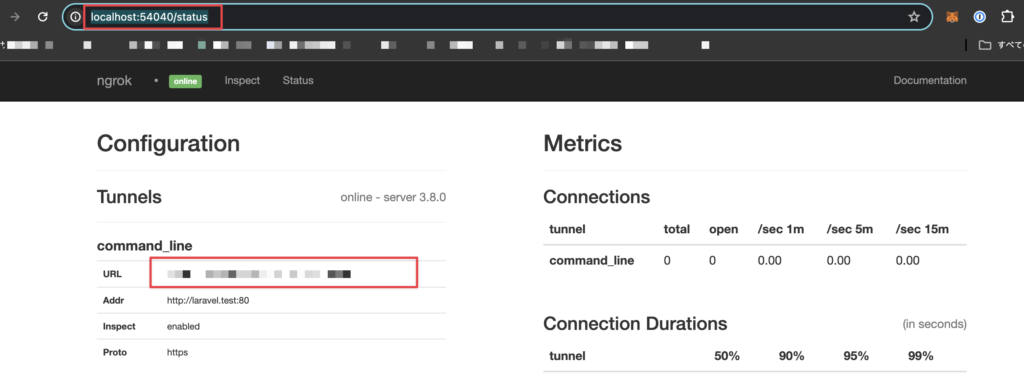
URLを取得(localhost:54040/statusから)

接続確認
確認

できた!