【Next.js】CSSモジュールを使って管理を楽にする
CSS Modulesは、各コンポーネントに対してスコープを適用し、他のコンポーネントから隔離されたスタイルを提供するスタイリング方法の一種です。
CSS Modulesでは、クラスセレクターがユニークになるように変換することで、クラスセレクター同士が被らないようになっています。
Next.jsはCSSモジュールをサポートしているので、*.module.cssにすると、バンドラーツールが自動的に紐付けてくれます。
CSSモジュールのメリット
- スタイルの名前衝突を回避できる
- クラス名が一意になるため、再利用性が高くなる
- スタイルの変更に強い
使用例
CSSファイルの作成
/* styles.module.css */
.button {
background-color: blue;
color: white;
}
.button:hover {
background-color: lightblue;
}適用
import styles from './styles.module.css'
function Button() {
return <button className={styles.button}>Click me!</button>
}通常のCSSとの違い
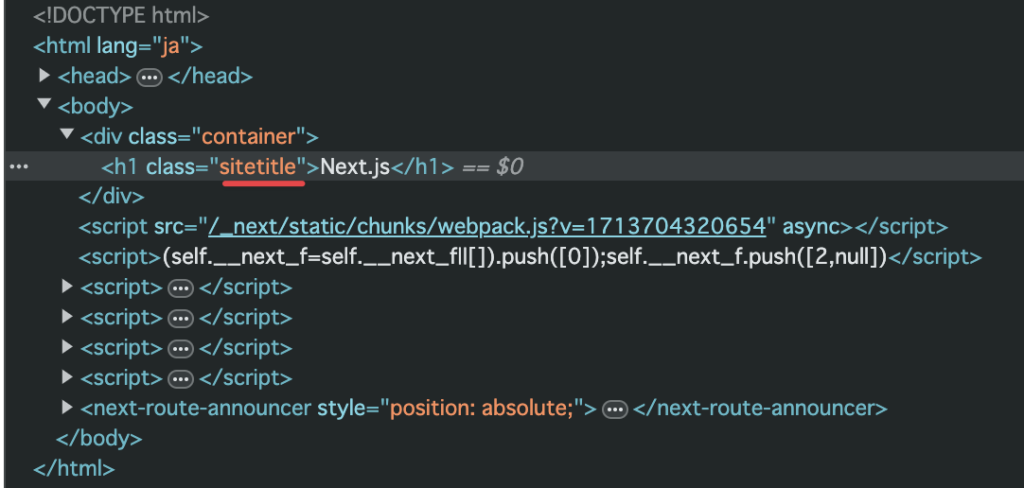
通常
/* page.js */
export default function Page() {
return (
<>
<h1 className={'sitetitle'}>Next.js</h1>
</>
)
}/* globals.css */
.sitetitle {
fontsize: 5em;
}
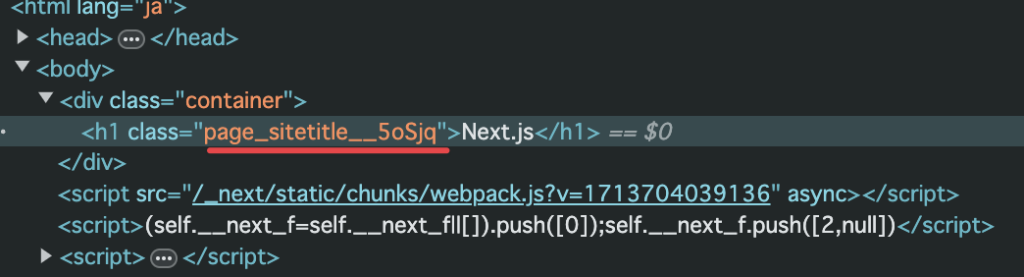
CSSモジュール
/* page.js */
import styles from './page.module.css'
export default function Page() {
return (
<>
<h1 className={styles.sitetitle}>Next.js</h1>
</>
)
}/* page.module.css */
.sitetitle {
font-size: 5em;
}
CSSモジュールを使用するとクラス名をその場で生成してくれる。
モジュール毎に生成してくれる。
そのためCSSの競合による意図せぬスタイルの適用などが防げる。
使い分け
共通のクラスとしたいときはグローバル(通常)にして、別のクラスとしたいときはモジュールとするなど使い分けることで管理のしやすいCSSとなる。