【簡単】Next.jsをインストールしてVercelにデプロイする
普段の業務ではLaravelでの開発がメインでフロントはズブの素人。よく耳にするNext.js,Vercelというワードがどのようなものなのかを実際に体験してみる。全体像はまだ見えていないのでハンズオンで進めながらイメージを掴んでいく。
目次
- node.jsのインストール
- Next.jsのプロジェクト作成
- gitにpush
- vercelのアカウントを作成
- デプロイ
- まとめ
1. node.jsのインストール
公式サイトからインストール
LTS(Long-term Supportの略で、長期の保守運用が約束されたバージョン)をインストール
2. Next.jsのプロジェクト作成
こちらも公式サイトに従ってインストール
npx create-next-app@latestいくつかのプロンプトに答えていくだけでプロジェクトが立ち上がる
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*プロジェクトに移動して簡易サーバーを立ち上げる
cd my-app
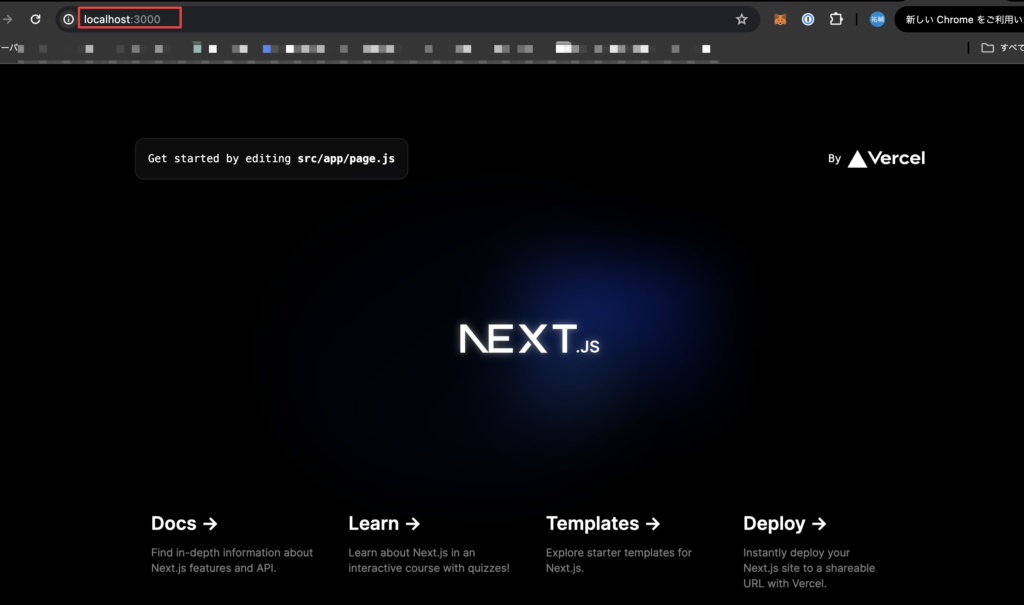
npm run devブラウザでアクセス
http://localhost:3000

3. gitにpush
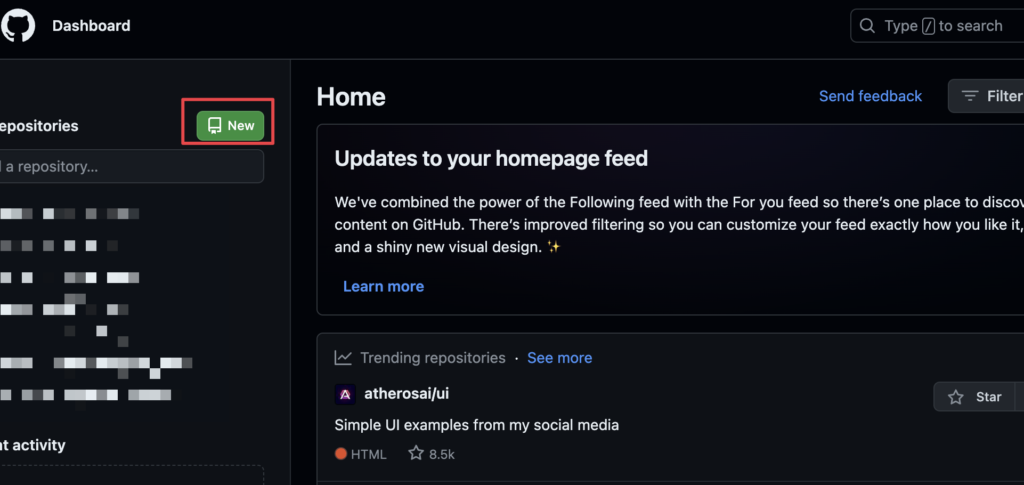
新しくリポジトリを作成

既存のプロジェクトをpush
# ↓ユーザー名とプロジェクト名を適宜変更
git remote add origin git@github.com:{ユーザー名}/{プロジェクト}.git
git branch -M main
git push -u origin main4. vercelのアカウント作成
公式サイトにて作成

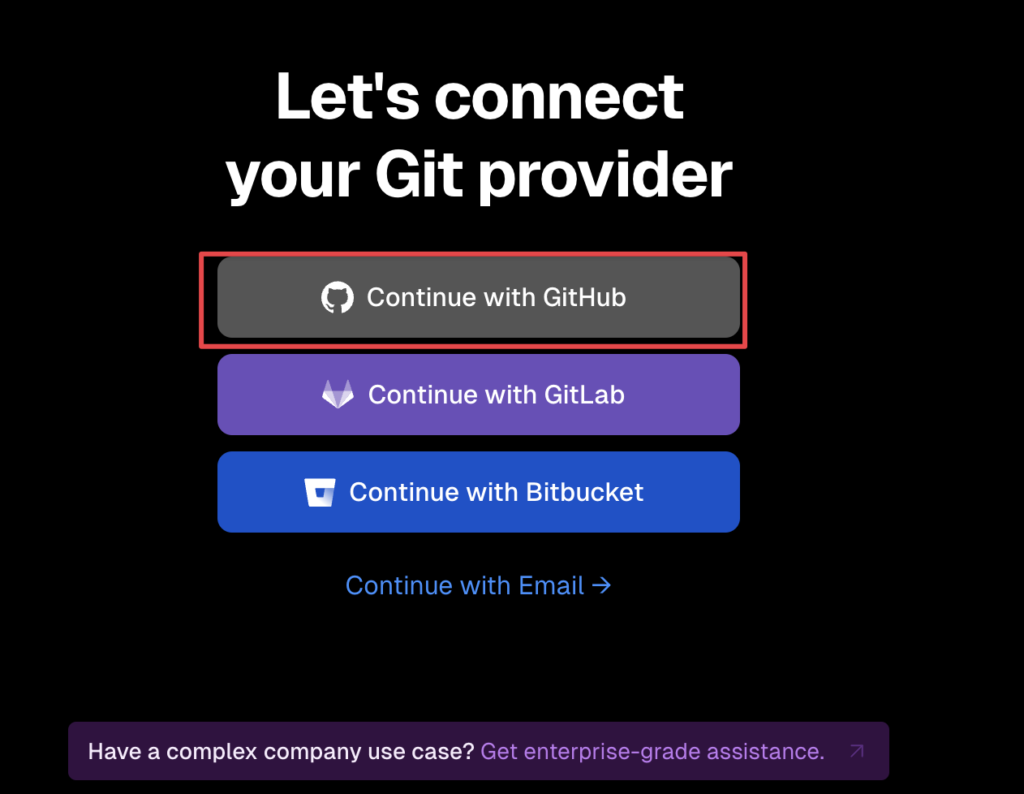
githubアカウントを接続

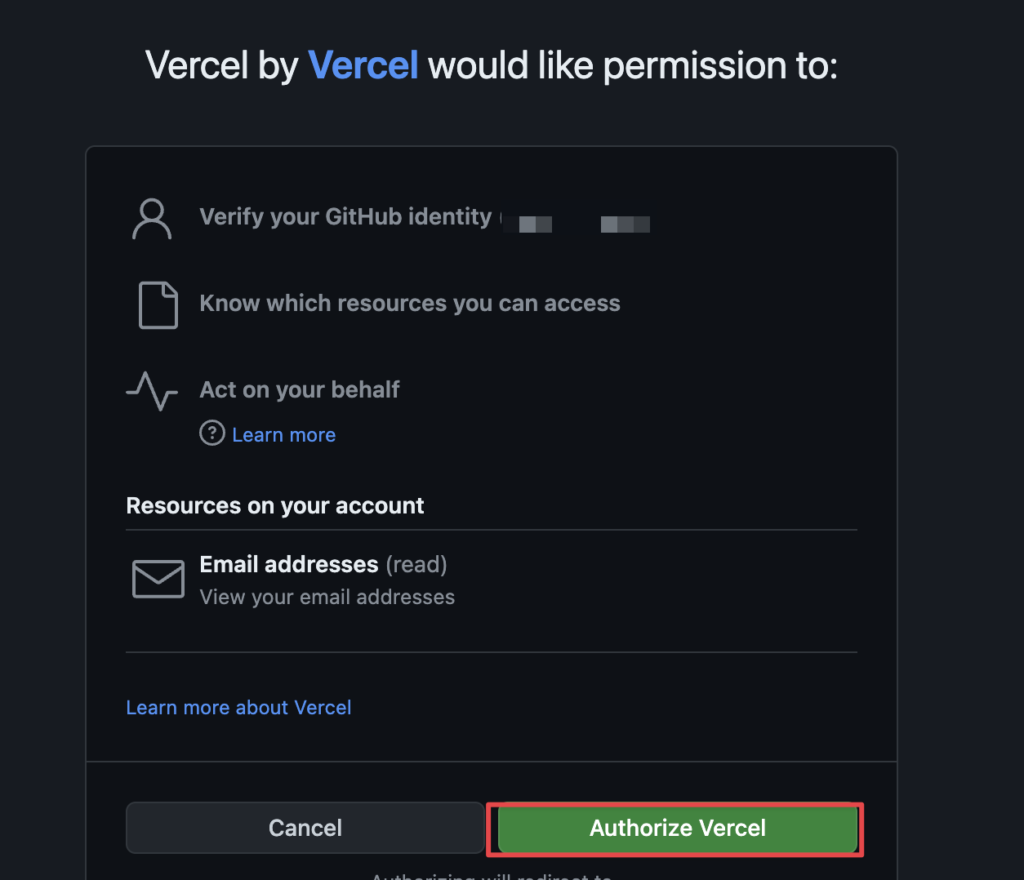
認証

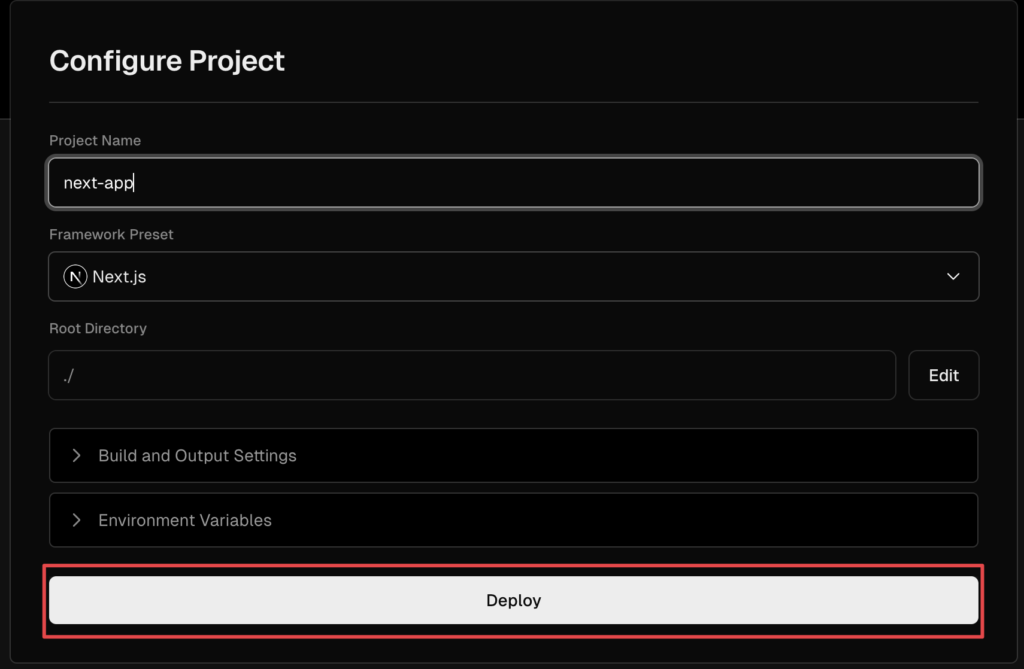
5. デプロイ
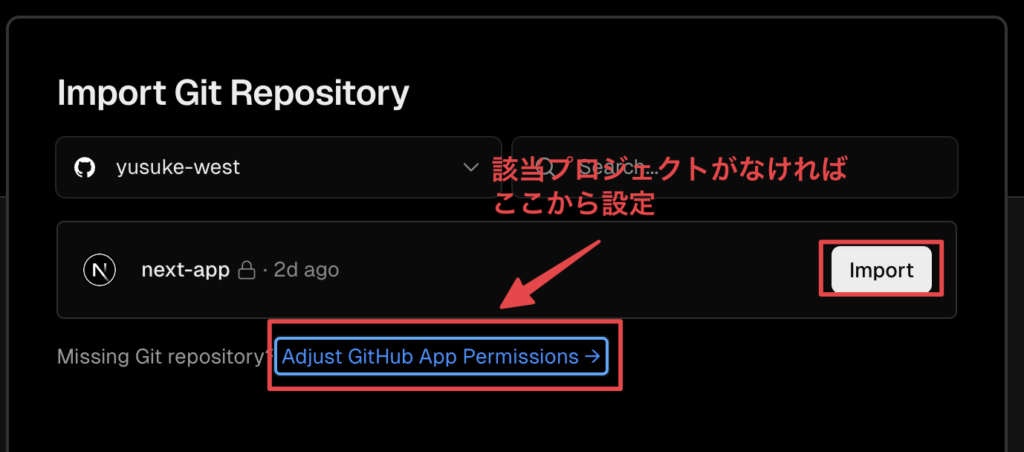
githubからプロジェクトをインポート

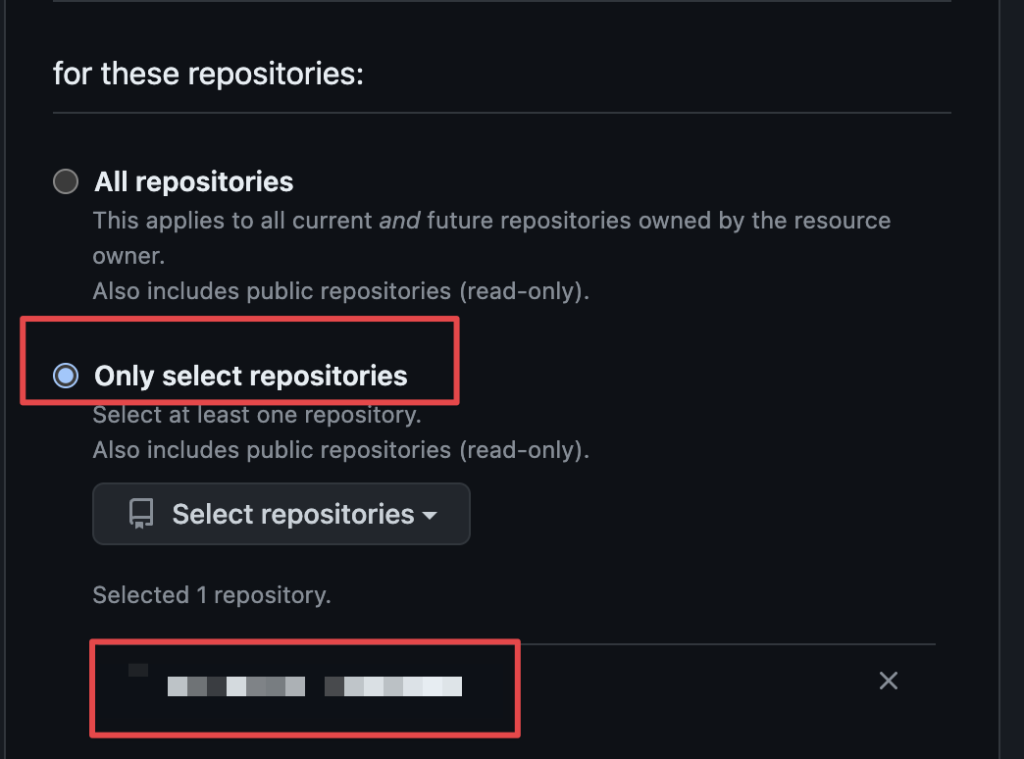
githubにてvercelにインポート許可するリポジトリを選択(Allでも良い)

デプロイする

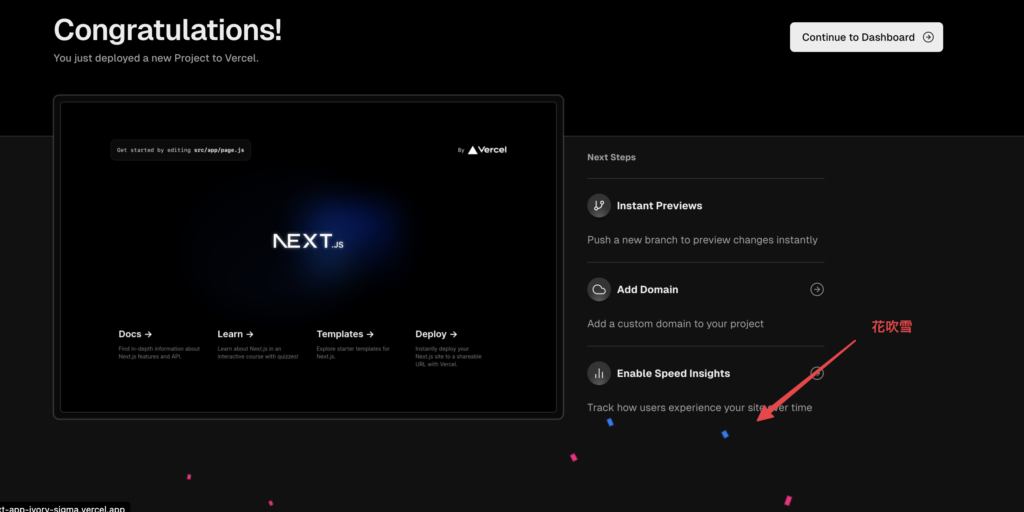
できた!

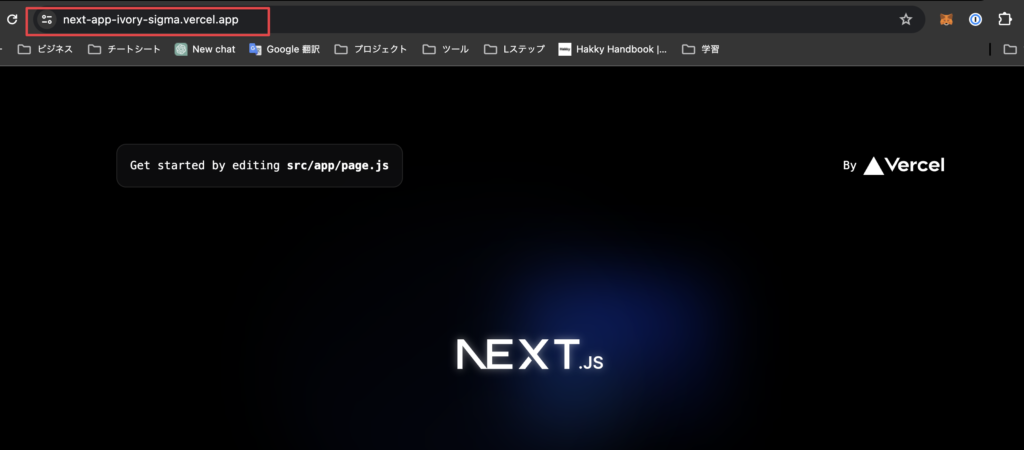
接続してみる

6. まとめ
プロジェクト作成~デプロイまで簡単に実現できた。あとはデプロイする内容を勉強しながら充実させていくだけ。とても簡単でした!